iOS Wow 体验 - 第一章 - iOS 人机界面设计规范纵览
- Beforweb 原文:http://beforweb.com/node/61
- Beforweb 发布时间:2012-03-23T09:30:00.000+08:00
- 英文原文:http://www.apress.com/9781430238799
- 译者:C7210
- 本文是《iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad》第一章译文精选,其余章节将陆续放出。
- 关于本套译文分享的详情及目录结构,请参考iOS Wow体验 - 译文分享说明。
- 全文由C7210自发翻译(编译),并首发于Beforweb.com,如需转载,请注明译者及出处信息。英文原书版权由Apress所有,中文引进版的版权由相关出版社所有。
苹果公司制定iOS人机界面设计规范(HIG,Human Interface Guidelines)的目的,是为那些刚刚进入iOS领域的设计师和开发者提供一个最权威、最可靠的起点。他们制定这套规范的方式很简单——提供大量的基础理论知识和技术指导,帮助个人或设计开发团队在最短的时间内创建出iOS应用。
最初,这套规范更多的是在向读者展示iOS平台带来的革命性的交互模式。当苹果刚刚开始将设备开放给第三方应用开发者的时候,他们所面临的最大挑战,就是怎样推广iOS及相关设备,使其成为一种能够切实有效地部署和运行应用程序的系统平台,从而被广大用户所接受。
苹果于2008年夏天推出应用商店(App Store)的时候,移动设备及消费电子产品方面的专业团队已经形成了一个成熟的社区。这些团队完全可以迁移至新的iOS平台,并开始为它打造应用。然而,当时拥有成功技能和经验的人还非常少,苹果需要更多的iOS应用开发团队,需要更多优秀的应用程序,以确保他们的战略走向成功。

图 1-1 iOS人机界面设计规范(HIG,Human Interface Guidelines)
历史回顾
与现在相比,2008年之前的移动应用显得很原始。这并非由于开发者不思进取,最主要的问题还是硬件设备在技术上的局限性。当时,所谓的“功能手机”的主要特色是便于携带,判断一款手机优秀与否的主要标准是看它是否足够小。于是,多数手机的屏幕都非常小,同时,它们的分辨率和颜色深度等指标都很低。另外,设备在运算能力和内存等方面的局限也很大。这些都意味着移动应用的设计和开发只能在充满制约的条件下保守地进行。所以当时,人们通常只注重应用能否正常工作,而不会太在意它的外观样式。而且,当时的移动设备市场份额非常分散,应用程序的设计师与开发者必须以某种最低配置方案为目标,才能保证应用能够兼容更多的设备。这些局限使得设计师们几乎无法在任何一款设备中打造出最理想的用户体验。
而“智能手机”则带来了一些新的挑战。与普通手机相比,它们的屏幕确实更大更好,运算能力也强劲了很多,但这类设备的输入方式往往因厂商而异。当时,比较常见的输入方式包括:
- 机身侧边的滚轮
- 四向或五向导航
- 独立按键或物理按键
- 自定义按键或软按键(“确认”、“返回”)
- 手写笔
- 触摸屏

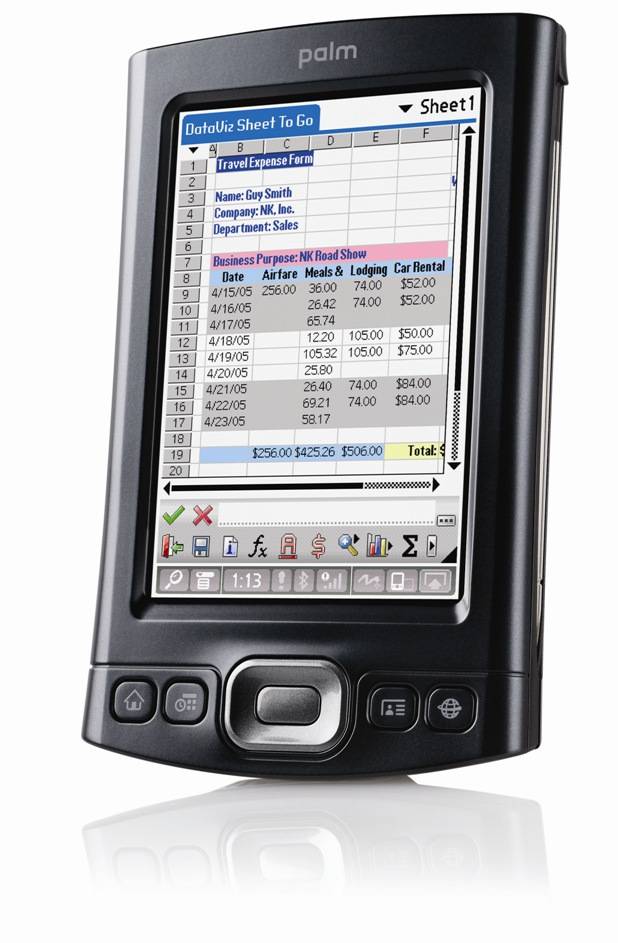
图 1-2 Palm Treo智能手机
一款设备可能包含上述任意几种输入方式的组合。很多时候,以输入方式为代表的交互模式已经成为某些设备的招牌。这种情况的产生,主要是因为早期的智能手机大多是由当时比较流行的PDA(个人数字助理,俗称掌上电脑)直接进化而来的。考虑到这些标志性交互方式的价值和认知度,这些手机自然而然地选择了保持PDA原有的交互特点。

图 1-3 Palm TX掌上电脑(PDA)
随着功能手机和智能手机市场的日趋成熟,对于运行在这些设备上的应用软件的设计与开发工作也变得高度专业化。智能手机市场的混乱局面以及各平台之间的怪异差别,导致相关知识越来越脱离设计实践,只有少数人才能掌握。
iPhone向这一局面发起了挑战,它彻底颠覆了人们之前对于“手机是什么”、“手机能做什么”、“手机应该怎样操作”等方面的认知,并使得相关专业领域的人员不得不改变旧有的思维模式。
如今,我们对iPhone和iPad这样的设备已经司空见惯了,但是别忘了,在iPhone刚刚推出的时候,其Home键与外形设计都曾引发争议。这款设备的简洁外观、相比于同类产品的大尺寸屏幕、摒弃了多数传统物理按键的设计方式等,都让它与当时的其他智能手机形成了鲜明的对比。人们立刻开始质疑Home键的功能性及可用性,但同时,也有些观点认为这个物理按键才是i最取得成功的关键因素。另外,全面触屏化的输入与控制方式也成为了热门的争论话题。
对历史做了简要的回顾之后,iOS人机界面设计规范的本质也变得清晰起来。当我们阅读规范文档的时候,可以从其中两方面的主题当中感受到历史发展的轨迹:
- 对于iOS设计理念的阐述与分析,特别是在输入与控制等交互方式方面。
- 怎样充分利用设备平台的软硬件功能,打造最佳的用户体验模式。
其实,这也就是规范当中“平台特性”这一部分存在的目的,即帮助设计师与开发者逐步了解iOS与那些他们曾经熟悉的其他平台的区别。这是很有必要的,因为如果不排除掉当时的业界产品带给他们的那些先入为主的理念与标准,那么iOS设备、系统平台及应用所能达到的高度就会大打折扣。
这一明智的做法有效的推动了苹果的战略落实。iOS设备的地位得到了充分巩固,并一跃成为拥有巨大市场吸引力的主流平台。
设计规范的局限
然而,人机界面设计规范同样有它没有做到位的地方。即使苹果很谨慎的规划着他们的设计准则与体验规范,我们还是不难发现,其中的很多内容或多或少都存在着一定程度的局限性。交互设计师也许会因为某些部分的表述过于概念化,而难以找到太多有价值的信息。规范文档中的一些推荐设计模式在抽象化方面做的不够,而且缺乏必要的基本原理描述。另外,一些关于设计方面的内容也显得有些泛泛,没能很好的从用户体验的角度深化展开。
规范文档中一些关于设计开发流程方面的介绍,本是用来帮助缺乏经验的团队尽快入门的,但在内容方面做的有些敷衍。而且,文中描述的流程显然只适用于某些特定的需求情况,规范文档并没有清楚的给出更具综合性与适用性的方法原则。
如果这是你第一次尝试创建iOS应用,那么这些问题其实不会对你造成太大的麻烦。苹果在规范文档中优先考虑了屏幕尺寸规格、设备定向、触屏交互方式等方面的内容。这样做的目的,是让设计与开发团队将注意力集中在“输入”和“输出”这两个对于用户界面设计方案来说最为关键的组成要素上,并由此,将iOS移动应用的设计理念进行最大化的传播。
期待苹果提供一套全面而精准的文档资源是不太现实的,目前这套规范对我们来说已经是一个不错的起点了。换个角度来看,我们还会发现,这套规范最主要的目的,其实是最大程度的降低将设备平台开放给第三方开发者所带来的风险,以保护苹果的品牌形象及iOS设备在市场中的占有率,进而确保其持续性的成功。任何一款第三方iOS应用的成功都是苹果的成功,所以他们在这方面的长远规划是完全合理的。从表面来看,苹果是在通过规范来普及优秀的设计模式,但从品牌的保护和持久化的角度来讲,这套规范还承载着以下这些方面的战略:
- 树立文化上的威望,使消费者产生排他意识。
- 保持iOS平台与苹果品牌之间的统一气质。
- 证明其设备的价格虽然高昂,但成本投入也同样巨大。
超越规范
要打造一款成功的移动应用,仅仅对于用户体验设计方面的相关问题有基本程度的了解是不够的。市场中的iOS应用一直在不断地更新换代,怎样打造出令人难以抗拒的视觉表现形式及交互方式,并通过差异化的用户体验设计让你的应用在市场中保持竞争性呢?对这方面的问题进行文档化的梳理与分析是很重要的。另外,我们能否基于人机界面设计规范所倡导的 “外观一致性”原则,进一步创造出更具冲击力的高度定制化的视觉体验,并将其融入到iOS设备的交互环境当中?应该怎样协调它们之间的风格差异?这类问题在眼下同样没有非常完整、准确、容易理解的答案供我们参考。
而这些正是本书的目的。我们要对iOS进行深入的解构和挖掘,帮助读者掌握符合iOS理念的设计思路与方法,进而打造出具有超越性的iOS应用。
在接下来的章节当中,我们将对iOS的用户体验模式进行深入解析,一些可用性方面的话题也会被涉及到。不过,你需要知道,对一款成功的应用来说,传统的可用性概念固然是重要的基本原则,但在某些情况下,这些原则也需要根据实际的设计需求做出必要的调整。你会了解到,对设计方案的选择和决策,在很多时候其实是一种权衡的过程。
作为本书的读者,你需要对iOS人机界面设计规范有所了解,并拥有规划和设计iOS应用的项目经验;另外,在用户体验设计方面的实际工作技能和思维方式也是很重要的。不过,即使你目前还不具备这些条件,本书仍然可以为你带来很多有价值的设计理念与实践方案,帮助你更好的把握机遇,创造出令人惊叹的iOS移动应用。
译文代表原作者观点。英文原文:http://www.apress.com/9781430238799
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/